Вернуться в раздел «Создание сайтов»
При заказе сайта разработчики зачастую предлагают сделать мобильную версию сайта или реализовать адаптивный дизайн. Попробуем очень кратко и в доступной форме разобраться, что это такое вообще и, что предпочесть?
1. Начнем с того, почему этот вопрос при разработке сайта возникает в принципе. Ответ очень прост: доля мобильных устройств в трафике постоянно растёт. То есть посетителей, которые заходят к вам с мобильных устройств (нетбуки, планшеты, смартфоны, даже обычные телефоны) становится всё больше и больше. В перспективе доля настольных ПК будет продолжать сокращаться.
2. Разберём, в чём разница между адаптивным дизайном или мобильной версией? Страница сайта при адаптивном дизайне (RWD - responsive web design) – это та же самая страница, элементы которой меняют взаиморасположение в зависимости от разрешения экрана. Без каких-либо изменений. Мобильная же версия предполагает корректировку отображаемых страниц сайта. Что-то можно исключить, что-то поменять местами, что-то уменьшить. То есть мобильная версия – это более «интеллектуальный» подход, если можно так выразиться. Существует также промежуточное решение, подразумевающее сразу несколько дискретных решений, когда дизайн меняется фиксированный дизайн меняется несколько раз, в зависимости от пороговых значений разрешения экранов, что, естественно, отражается на стоимости сайта.
3. Плюсы и минусы адаптивного дизайна или мобильной версии.
-
Плюс у адаптивного дизайна один – он подстраивает отображение страниц вашего сайта под любое разрешение экрана. То, что в офисном компьютере было в одну строку – на планшете будет, например, в две строки, а на смартфоне – в три строки.
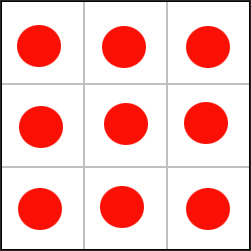
Простой пример со схемой страницы из 9 блоков. На небольшом экране ноутбука или планшета эти блоки выстроятся в решетку 3 х 3:

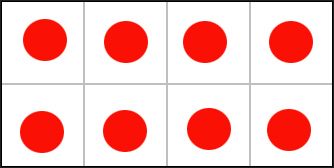
На широком экране настольного ПК элементы могут отображаться в следующей конфигурации:

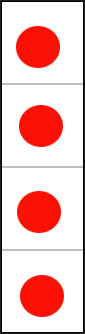
На узком экране смартфона она выстроятся в столбик

- Минус адаптивного дизайна – загружается всё целиком. Некоторые страницы сайтов содержат большое количество информации, картинок, каких-нибудь флеш-баннеров. Всё это может оказаться тяжелым для мобильного интернета, во-первых, а, во-вторых, ненужным для пользователя. Надо понимать, что человек зашедший к Вам с мобильного устройства с большей долей вероятности заинтересован в конкретной сжатой информации и телефоне, если ваша информация его устроила. Обилие баннеров, которые нужно пролистывать его обычно раздражает. Пользователь же широкоэкранного домашнего или офисного ПК обычно готов рассмотреть контент более детально. Кроме того, если по каким-то причинам пользователь желает увидеть полную версию, то такая возможность отсутствует, так как сайт подстраивается под экран автономно.
Пример созданного нами сайта с адаптивным дизайном. www.busmann.ru. Попробуйте «поиграть» величиной окна, в котором отображается сайт. - Мобильная версия. В данном случае порядок, состав и способ отображения устанавливается разработчиком. Какие-то элементы, утяжеляющие страницу, могут быть отключены, какие-то переставлены местами. Всё делается для того, что обеспечить максимальное удобство пользования сайтом. В этом смысле мобильная версия сайта более дружелюбна к пользователю и его мобильному интернету. Минус мобильной версии звучит так же, как и плюс: у вас две фиксированные версии сайта без гибкой подстройки к устройству, которую дает адаптивный дизайн.
4. Что лучше?
На наш субъективный взгляд, по совокупности показателей, мобильная версия выглядит выигрышней.
В любом случае, обе версии имеют право на существование, и выбирать Вам. К тому же, при определенной конфигурации адаптивный дизайн может полностью заменить мобильную версию.

